vol.64
- コツ・知識
- メールマガジン
Python内でHTML&CSSを使う場面についてご紹介します!

今回のテーマは「HTML&CSS」です。
(約5分で読めます)
~~~~~~~~~~~~~目次~~~~~~~~~~~~~
1.HTML&CSSとは?どのような言語なのか?
2.HTML&CSSは、Python活用時でも使われている?!
3.簡単にHTMLを体験してみよう!
4.おわりに
~~~~~~~~~~~~~~~~~~~~~~~~~~~~
まずはHTML&CSS の役割について、その後HTMLとCSSについてそれぞれご説明します。
■HTML&CSSとは?
Webページを作成しデザインするために使われている言語2つを言います。
後ほど説明するHTMLは、単体で使用する場合は装飾のないWebページになってしまいます。 そのため基本的には、2つ合わせて「HTML&CSS」と呼ばれることが多いです。
■HTMLとは?
HTMLはHyperText Markup Languageの略称で、プログラム言語と思われがちですが、実はマークアップ言語と呼ばれる言語です。 Webページの構造を表現するための言語で、テキスト、画像、リンク、動画などのコンテンツをどのように配置するかを指定することができます。
■CSSとは?
CSSはCascading Style Sheetsの略称で、Webページのデザインやスタイルを指定するための言語です。
HTMLがコンテンツの構造を定義するのに対して、CSSは見た目やレイアウトを制御します。
CSSはHTMLと組み合わせて使用し、HTML要素に対して色、フォント、サイズ、配置、背景、動作などを指定します。
HTML&CSSはWebページを作成する上で、とても重要な言語です。
もし「学習してみたい...」という方がいましたら、下の研修もぜひご覧ください。
→2日間でHTML&CSSを使えるようになりたい方はコチラ!
2章では、Python活用のどのような場面でHTML&CSSの考え方や記述方法が必要になるのかを、
お伝えします。
■スクレイピング(Webから情報を収集するとき)
Web上から自動で情報を収集することを、スクレイピングと言います。
Pythonでスクレイピングを行う際には、HTMLを使用します。
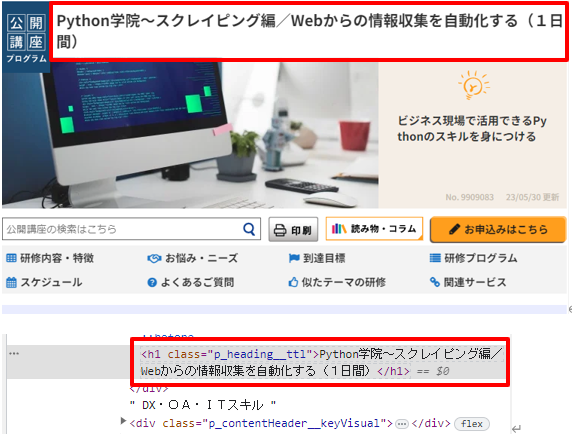
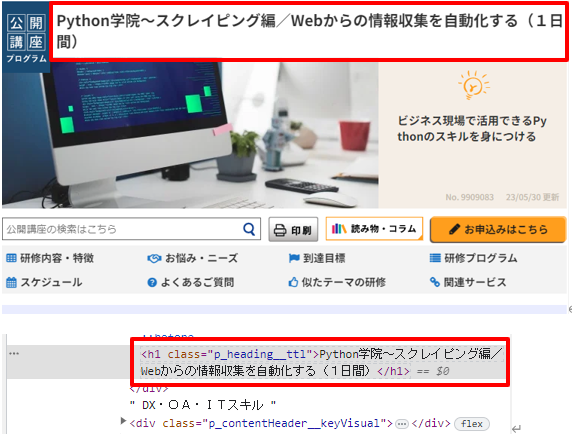
例えば、以下の画像をご覧ください。

上側は弊社のPython研修(スクレイピング編)です。
下側は開発者ツールと言って、各ページのHTML&CSSを確認することができます。
開発者ツールの赤枠には、「<h1 class="p_heading__ttl">Python学院~スクレイピング編
/Webからの情報収集を自動化する(1日間)</h1>」と書かれています。
この<h1>はHTMLのタグと呼ばれるもので、これを見つけてくることで、情報を取ってくることができます。
Webページは同じ構成が多いため、Pythonで自動化することで、大量の情報を瞬時に取得できるようになります。
もしスクレイピングに興味が湧きましたら、以下のリンクもぜひご覧くださいませ。
→ 1日でスクレイピングを学べる研修はコチラ
→【新作】半日でスクレイピングを学べる研修はコチラ
■Webアプリケーションを作成するとき
PythonはWebアプリケーションも作成することができます。
Webアプリケーションを作成する場合にも、HTML&CSSを使っています。
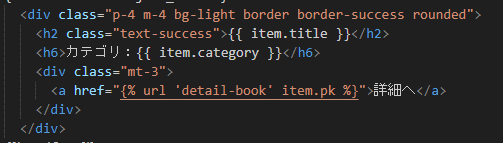
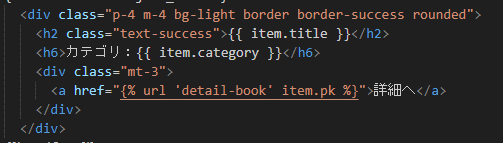
以下のように記載をすることで、Web上に表示できるようにするためです。

ここでは、Webアプリケーションについて詳しくお伝えいたしませんが、過去のメルマガに記載がございます。
もし興味がございましたら以下のリンクをご覧ください。
→Webアプリケーションについて知りたい方はコチラ
また、Pythonを用いてWebアプリケーションを作成する研修も、現在作成を進めております。
この研修は私が作成しており、近いうちにご紹介いたしますので、ご覧いただけますと幸いです。
まずは、HTMLを書く方法をお伝えします。
上記の4つだけで、簡単にhtmlを体験することができます。
文章とコードを以下に記載いたしますので、ぜひお試しください。
次回は現在作成中の無料セミナーについて、お伝えいたします。
IT・DX教育を推進するにあたり学びもあるかと思いますので、ぜひご覧ください!
関連研修
(約5分で読めます)
~~~~~~~~~~~~~目次~~~~~~~~~~~~~
1.HTML&CSSとは?どのような言語なのか?
2.HTML&CSSは、Python活用時でも使われている?!
3.簡単にHTMLを体験してみよう!
4.おわりに
~~~~~~~~~~~~~~~~~~~~~~~~~~~~
1.HTML&CSSとは?どのような言語なのか?
誤解されることも多いのですが、HTML&CSSは「&」でつながっているように、別々の言語です。まずはHTML&CSS の役割について、その後HTMLとCSSについてそれぞれご説明します。
■HTML&CSSとは?
Webページを作成しデザインするために使われている言語2つを言います。
後ほど説明するHTMLは、単体で使用する場合は装飾のないWebページになってしまいます。 そのため基本的には、2つ合わせて「HTML&CSS」と呼ばれることが多いです。
■HTMLとは?
HTMLはHyperText Markup Languageの略称で、プログラム言語と思われがちですが、実はマークアップ言語と呼ばれる言語です。 Webページの構造を表現するための言語で、テキスト、画像、リンク、動画などのコンテンツをどのように配置するかを指定することができます。
■CSSとは?
CSSはCascading Style Sheetsの略称で、Webページのデザインやスタイルを指定するための言語です。
HTMLがコンテンツの構造を定義するのに対して、CSSは見た目やレイアウトを制御します。
CSSはHTMLと組み合わせて使用し、HTML要素に対して色、フォント、サイズ、配置、背景、動作などを指定します。
HTML&CSSはWebページを作成する上で、とても重要な言語です。
もし「学習してみたい...」という方がいましたら、下の研修もぜひご覧ください。
→2日間でHTML&CSSを使えるようになりたい方はコチラ!
2.HTML&CSSは、Python活用時でも使われている?!
1章でご紹介したHTML&CSSですが、実はPythonを活用する際にも使われています。2章では、Python活用のどのような場面でHTML&CSSの考え方や記述方法が必要になるのかを、
お伝えします。
■スクレイピング(Webから情報を収集するとき)
Web上から自動で情報を収集することを、スクレイピングと言います。
Pythonでスクレイピングを行う際には、HTMLを使用します。
例えば、以下の画像をご覧ください。

上側は弊社のPython研修(スクレイピング編)です。
下側は開発者ツールと言って、各ページのHTML&CSSを確認することができます。
開発者ツールの赤枠には、「<h1 class="p_heading__ttl">Python学院~スクレイピング編
/Webからの情報収集を自動化する(1日間)</h1>」と書かれています。
この<h1>はHTMLのタグと呼ばれるもので、これを見つけてくることで、情報を取ってくることができます。
Webページは同じ構成が多いため、Pythonで自動化することで、大量の情報を瞬時に取得できるようになります。
もしスクレイピングに興味が湧きましたら、以下のリンクもぜひご覧くださいませ。
→ 1日でスクレイピングを学べる研修はコチラ
→【新作】半日でスクレイピングを学べる研修はコチラ
■Webアプリケーションを作成するとき
PythonはWebアプリケーションも作成することができます。
Webアプリケーションを作成する場合にも、HTML&CSSを使っています。
以下のように記載をすることで、Web上に表示できるようにするためです。

ここでは、Webアプリケーションについて詳しくお伝えいたしませんが、過去のメルマガに記載がございます。
もし興味がございましたら以下のリンクをご覧ください。
→Webアプリケーションについて知りたい方はコチラ
また、Pythonを用いてWebアプリケーションを作成する研修も、現在作成を進めております。
この研修は私が作成しており、近いうちにご紹介いたしますので、ご覧いただけますと幸いです。
3.簡単にHTMLを体験してみよう!
3章では、簡単にHTMLを体験できる内容を2つ用意しました。まずは、HTMLを書く方法をお伝えします。
①メモ(拡張子:.txt)に文章を書く
②保存する際に、拡張子を.txtから.htmlに変更する
③.htmlの状態でファイルを開く
④ブラウザで作成したWebページが開かれる
上記の4つだけで、簡単にhtmlを体験することができます。
文章とコードを以下に記載いたしますので、ぜひお試しください。
1.Hello Python
<h1>Hello Python</h1>
2.果物リスト
<h3>果物リスト</h3>
<ul>
<li>りんご</li>
<li>みかん</li>
<li>ぶどう</li>
</ul>
<h1>Hello Python</h1>
2.果物リスト
<h3>果物リスト</h3>
<ul>
<li>りんご</li>
<li>みかん</li>
<li>ぶどう</li>
</ul>
4.おわりに
今回は、「HTML&CSS」についてご紹介しました。「HTML&CSS」でどのようなことを実現できるのか、理解できましたでしょうか。次回は現在作成中の無料セミナーについて、お伝えいたします。
IT・DX教育を推進するにあたり学びもあるかと思いますので、ぜひご覧ください!



